Les liens dans un texte doivent être soulignés
Publié le 5 mars 2024
À retenir
- Les liens sont des éléments interactifs et leur présentation visuelle doit l’indiquer clairement
- Les liens sont la base de la navigation sur les pages web, ils doivent être faciles à trouver dans un texte
- La couleur n’étant pas suffisante pour distinguer l’état d’un élément d’un autre, il est préférable de décorer les éléments lorsqu’un état — dans ce cas, l’interactivité — doit être communiqué. Souligner le libellé des liens résout ce problème.
Cet article fait partie d’une série sur les micro-interactions avec les interfaces utilisateur et la manière dont elles affectent l’expérience utilisateur.
This article is also available in English.
Les navigateurs soulignent les liens hypertextes par défaut. […] Les utilisateurs sont habitués à voir les liens soulignés. Dans le corps du texte, ces utilisateurs pourraient ne pas être en mesure de déterminer quels mots sont des liens si la convention de soulignement n’est pas utilisée.
Bien que les utilisateurs soient habitués à voir les liens soulignés dans le contenu principal, ils sont également habitués à voir les onglets et les principaux éléments de navigation […] sans soulignement. Dans ce cas, les liens doivent être conçus de manière à ce qu’il soit évident que l’utilisateur peut cliquer dessus pour effectuer une action.
— Traduit de « Links and Hypertext – Link Appearance – Underlining », WebAIM
Les liens sont à la base du web : du texte enrichi par des liens interactifs qui permettent aux utilisateurs de facilement consulter un autre texte.
De nombreux autres éléments sont interactifs, comme les boutons ou les onglets, mais ces éléments sont généralement conçus pour être explicitement interactifs.
Par « liens », on parle d’un hyperlien dans un texte. Puisqu’il n’est pas suffisant d’utiliser seulement la couleur pour indiquer la différence d’état (affordance) d’un élément par rapport aux autres, il vaut mieux considérer ajouter une décoration à l’élément. Heureusement, les hyperliens sont soulignés par défaut sur le web.
Ainsi, dans un corps de texte, il faut s’assurer que les hyperliens soient soulignés, afin que les utilisateurs sachent clairement de quels éléments sont interactifs.
Exemples à éviter
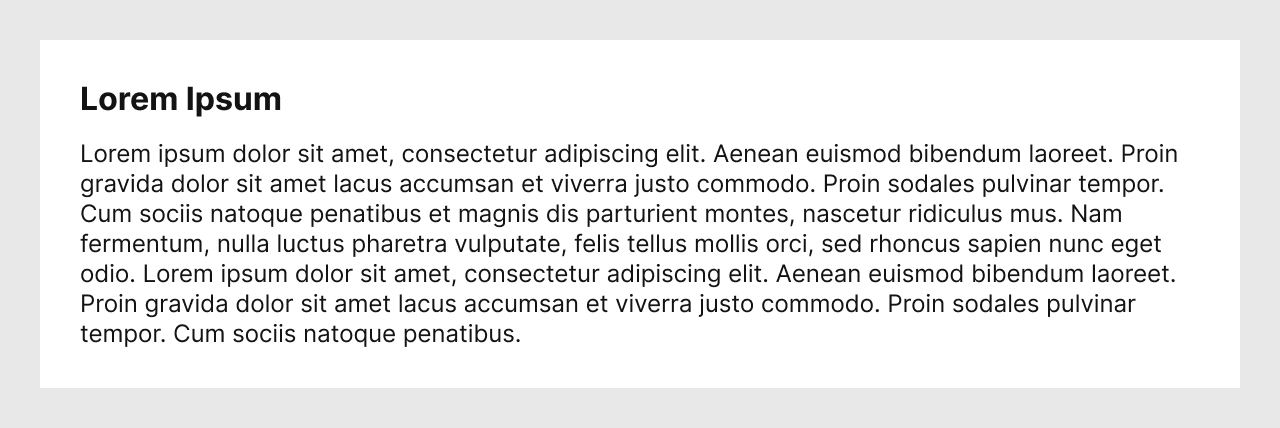
1. Ne présenter aucun marqueur visuel

L’image ci-dessus présente le pire exemple possible : rien n’identifie visuellement les liens dans cet exemple.
On pourrait croire que personne ne pourrait créer un tel design.
Toutefois, ce design trompeur est malheureusement souvent utilisé dans les textes à caractère légal, en particulier dans les pieds de page de courriels — par exemple, lorsque les organisations sont tenues de proposer des liens pour se désabonner d’une infolettre, mais que ces organisations préfèrent ne pas rendre ces liens facilement visibles pour dissuader les utilisateurs de cliquer sur ce lien.
En l’absence de tout indicateur visuel, il est peu probable que les utilisateurs sachent qu’un bloc de texte contient un élément leur permettant d’agir.
Soit le designer a consciemment utilisé une pratique de design trompeuse — parce que ce modèle de design est contraire à une expérience utilisateur positive — soit le designer qui a utilisé ce type de conception est incompétent — parce qu’aucune indication n’est donnée aux utilisateurs qu’ils peuvent interagir avec un élément dans ce texte.
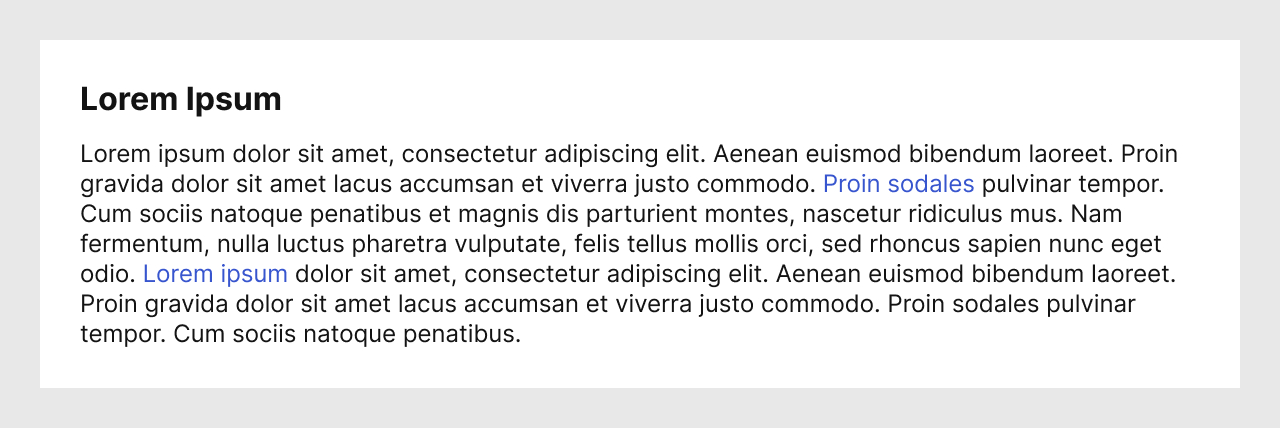
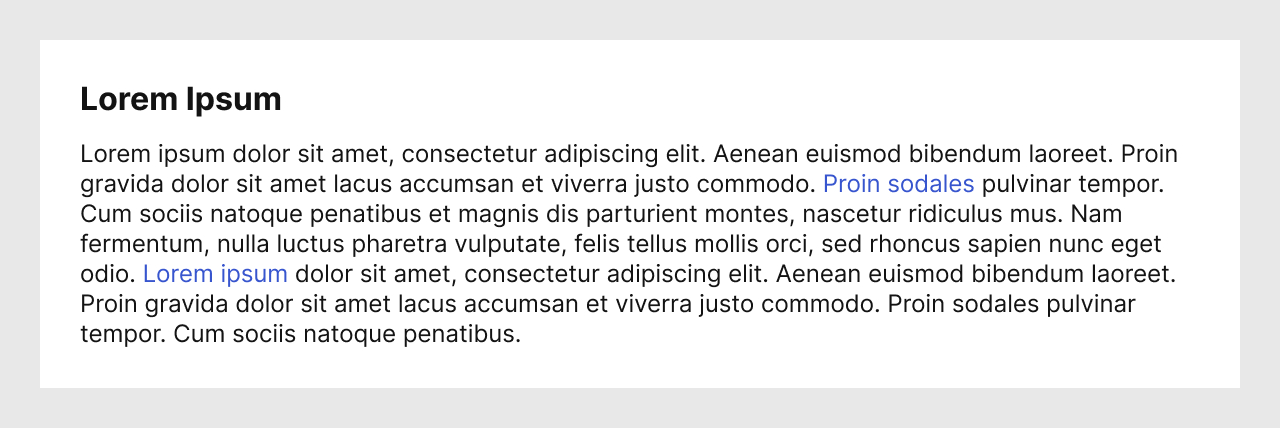
2. N’utiliser que la couleur pour identifier les liens

Cet exemple est très courant : seule la couleur est utilisée pour indiquer qu’une partie du texte est un élément interactif.
Même si les designers ont pris soin de choisir une couleur qui contraste suffisamment avec la couleur d’arrière-plan, il est peu probable que cette même couleur contraste suffisamment avec le reste de la couleur du corps du texte.

Si on transforme l’image plus haut en noir et blanc, on constate qu’il est presque impossible de trouver les liens.
Utiliser seulement la couleur ne permet pas de distinguer un composant d’un autre. Ce choix de modèle de design pour les liens est donc inaccessible.
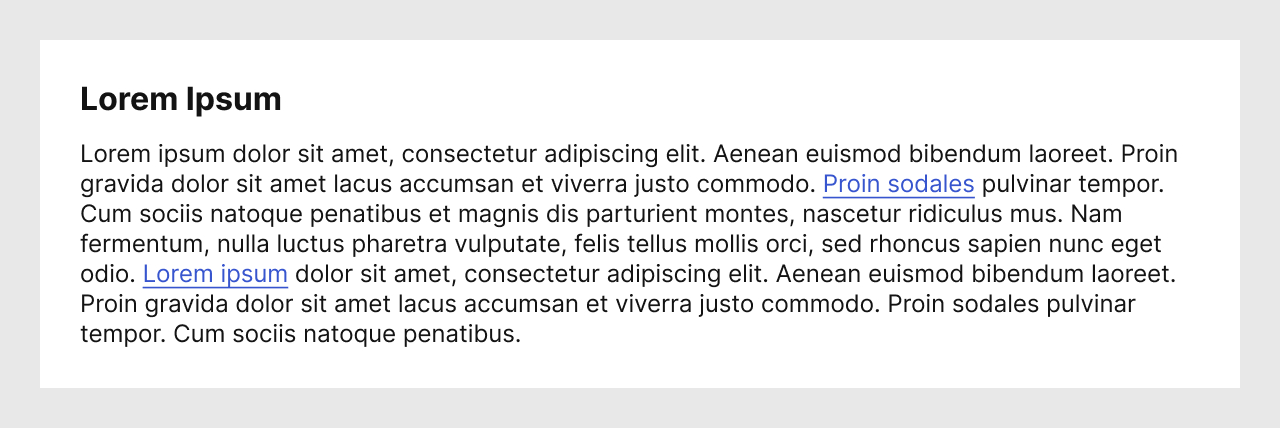
Exemple à suivre

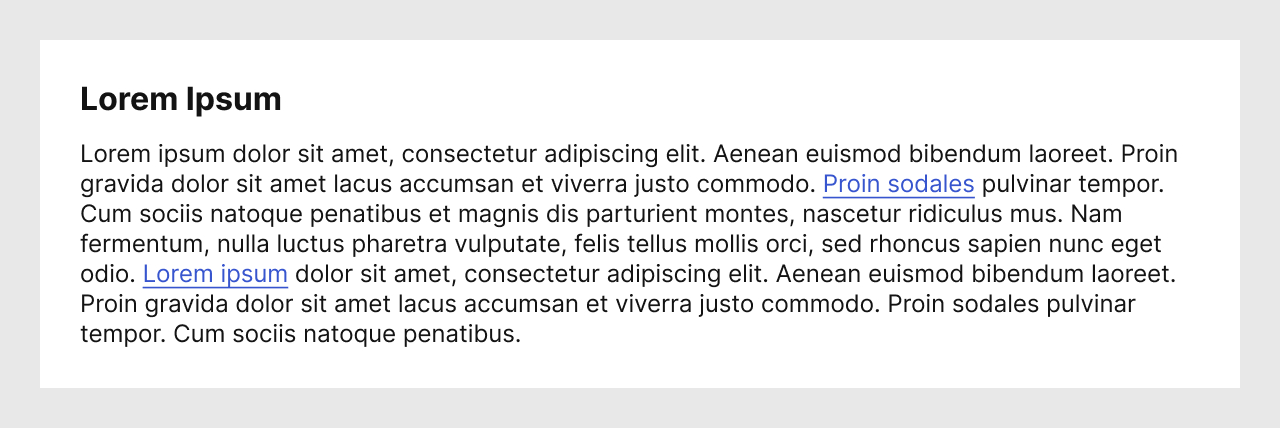
Dans ce dernier exemple, la couleur et une décoration on été utilisées pour indiquer que certains éléments dans le texte sont des liens.

Si on transforme également cet exemple en noir et blanc, on peut constater qu’il reste facile de trouver les liens dans le texte.
Les designers peuvent utiliser des variantes de la décoration, par exemple des lignes ondulées, un souligné d’une épaisseur ou d’une couleur différente, du texte en gras. Afin de s’assurer de l’accessibilité de ces choix stylistiques, il faudra les tester avec des utilisateurs réels, en particulier ceux qui n’ont pas une vision parfaite.
Conclusion
Dans cet article, je mentionne spécifiquement les liens dans le texte, parce qu’ils se trouvent au milieu de caractères similaires. Bien que je préfère que tous les liens d’un site web se ressemblent, certains liens comme ceux dans un en-tête ou un pied de page sont habituellement perçus comme interactifs, même s’ils ne sont pas soulignés. Malgré tout, il vaut mieux tester nos designs avec de vrais utilisateurs, afin d’éviter de créer des designs inaccessibles.
Enfin, il faut s’assurer de concevoir chaque état des liens, afin de s’assurer qu’il ne s’agit pas simplement d’un texte que l’auteur souhaiterait mettre en évidence en le soulignant.
Références et lectures additionnelles
Articles
En français
Accessibilité web : Créer des liens accessibles | Sylvie Ceci – Blog One
S’assurer de créer les états de chaque composant interactif | Mat Janson Blanchet
En anglais
How to make links accessible (Hint: colors are not enough) | Anna Monus – freeCodeCamp
Guidelines for Visualizing Links | Jakob Nielsen – Nielsen Norman Group
Links | Usability & Web Accessibility – Yale University
Making Accessible Links: 15 Golden Rules For Developers | Gian Wild – SitePoint
Accessibilité
WCAG Success Criterion 1.4.1: Use of Color (Level A) | WCAG 2.1 Understanding Docs – W3C