S’assurer d’utiliser des couleurs suffisamment contrastées
Publié le 8 janvier 2024
À retenir
- ⚠️ Un texte avec un mauvais contraste est l’un des problèmes d’accessibilité les plus courants sur le web
- Créez des contrastes appropriés entre les couleurs lors des phases de conception : stratégie de marque, documentation du système de design et mise en page
- Utilisez des outils pour tester le contraste des combinaisons de couleurs pendant la conception et en contexte (par exemple dans le navigateur)
Cet article fait partie d’une série sur les micro-interactions avec les interfaces utilisateur et la manière dont elles affectent l’expérience utilisateur.
This article is also available in English.
Le texte et les éléments interactifs doivent être clairement identifiables en tant que tels. Les éléments peu contrastés nuisent à la lisibilité et à la compréhension.
Un bon contraste des couleurs sur votre site est bénéfique pour tous vos utilisateurs, mais il l’est particulièrement pour les utilisateurs atteints de certains types de daltonisme et d’autres affections similaires, qui perçoivent mal un faible contraste et éprouvent des difficultés à différencier des couleurs similaires.
— « Contraste de la couleur », MDN Web Docs
Puisque l’objectif de la création d’un site web, d’une installation interactive, d’un jeu vidéo ou de toute autre interface numérique est habituellement de transmettre des informations et d’être utile pour ses utilisateurs, il est logique que la couleur contribue à rendre une interface numérique utilisable, et non le contraire. L’article de MDN Web Docs cité ci-haut résume bien la situation (l’emphase est de moi) :
C’est bien d’avoir un design cool sur votre site, mais le design ne vaut rien si vos utilisateurs ne peuvent pas lire votre contenu.
Le design ne doit pas se contenter de décorer les interfaces, il doit soutenir la fonctionnalité. Voyons quelques façons différentes de considérer l’influence des couleurs sur l’utilisabilité et les mesures à prendre pour utiliser les combinaisons de couleurs de manière appropriée.
Cet article est une introduction destinée à attirer l’attention des créateurs de contenu — rédacteurs, concepteurs, développeurs et, également, gestionnaires de projet de toutes sortes — sur le contraste des couleurs.
Consultez la section « Références et lectures additionnelles » pour des liens vers des articles de fond sur le sujet.
Assurez-vous de créer des nuances basées sur les couleurs de la marque
Lors de la création d’une identité de marque et de ses lignes directrices, il est tout à fait approprié que les designers choisissent des couleurs basées sur l’histoire de la marque et les émotions qu’ils veulent transmettre.
Cependant, lorsqu’il s’agit d’utilisabilité, les couleurs de la marque ne sont pas toujours idéales pour les éléments interactifs. La couleur principale de la marque n’est pas toujours suffisamment contrastée — l’orange et le jaune posent souvent problème —, ou encore il y a trop peu de couleurs pour créer des combinaisons adéquates.
Face à ces problèmes, j’ai souvent été confronté à des designers qui se plaignaient que l’accessibilité nuisait à leur créativité ou d’autres absurdités de ce genre. Je croyais que les designers cherchaient à résoudre des problèmes ? Aussi, ne serait-ce pas un excellent moment pour appliquer la théorie de la couleur pour résoudre ce type de problème ?
Quoi qu’il en soit, ma suggestion pour ce genre de défi est très simple : créer des nuances basées sur les couleurs de la marque, ainsi que des nuances de gris. Il devrait alors être beaucoup plus facile de trouver des combinaisons de couleurs suffisamment contrastées.
Incluez des instructions sur le contraste des couleurs dans votre système de design
Les Règles pour l’accessibilité des contenus Web (WCAG) donnent des indications pour s’assurer que le contraste entre deux couleurs est suffisant.
Toutefois, mon expérience montre que peu importe le nombre de fois où ces informations sont fournies aux designers, le contraste est rarement testé. Les designers ont plutôt tendance à se fier à leurs sentiments pour choisir les combinaisons de couleurs. Bien que leurs sentiments s’appuient probablement sur leur formation et leur expérience, ces sentiments sont rarement justes lorsqu’il s’agit d’accessibilité.
Les architectes ont beau vouloir créer des structures aériennes ou surréalistes, ils n’en doivent pas moins respecter la gravité, les codes de prévention des incendies et, oui, les exigences en matière d’accessibilité telles que les rampes d’accès.
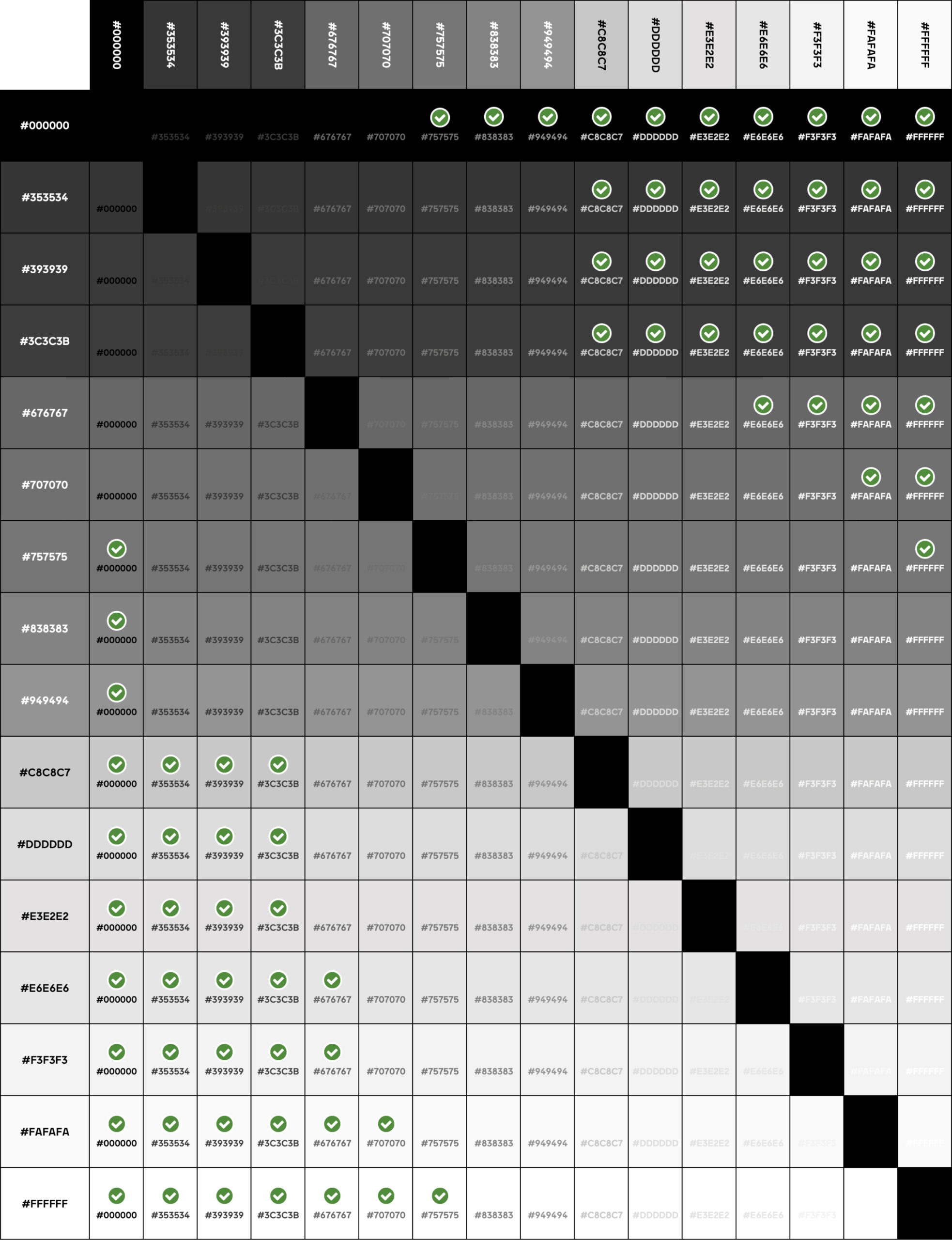
Au lieu d’engager des discussions avec les designers, et afin de permettre à tous de gagner du temps, je suggère d’utiliser des tableaux dans le système de design d’un projet pour documenter clairement les combinaisons de couleurs qui sont acceptables ou non.

Les designers pourront alors s’appuyer sur ces directives pour créer de nouvelles mises en page et être à peu près certains que les combinaisons de couleurs qu’ils choisiront seront accessibles.
N’oubliez pas de lire des articles un peu plus approfondis sur le contraste des couleurs, car la graisse et la taille des polices peuvent également affecter la manière dont les éléments sont perçus comme étant suffisamment contrastés ou non.
Assurez-vous de tester vos designs et les produits une fois qu’ils sont publiés
Il y a un moment, j’ai créé la Color Contrast Matrix, qui permet de créer un tableau de contraste des couleurs comme celui présenté dans la section ci-dessus. L’idée était qu’il est probablement plus utile de tester plusieurs couleurs à la fois, plutôt que de les tester deux par deux avec le Contrast Checker de WebAIM.
Il existe de nombreux outils en ligne qui permettent de comparer les couleurs, de tester les combinaisons en contexte et de s’assurer qu’elles offrent un contraste suffisant. Certains peuvent même effectuer des tests directement à partir de l’outil de conception ou du navigateur. Cherchez ceux qui vous conviennent le mieux.
Avec toutes ces informations et tous ces outils en main, il n’y a aucune raison de continuer à concevoir et à publier des produits numériques dans lesquels le contraste des couleurs serait insuffisant.
Intervenants concernés
Ce travail tombe dans la cours des gens qui sont responsables de l’image de marque :
- designers graphiques
- directeurs artistiques
- directeurs de création
Mentionnons que les designers de produit et les designers UX pourraient également contribuer à s’assurer que les contrastes entre les couleurs soient suffisants, mais ce n’est pas leur mission première.
Le corollaire est donc qu’il n’est pas du ressort unique des développeurs de valider le contraste de couleurs. Comme tous leurs collègues, ils peuvent bien sûr garder un oeil ouvert.
Un gestionnaire de projet avisé devrait s’assurer que ses collègues aient validé les contrastes de couleur utilisés.
Références et lectures additionnelles
Articles
En français
Contraste de la couleur | MDN Web Docs
Documenter l’accessibilité en phase de design ! | Stéphanie Walter
S’assurer de concevoir un indicateur de focus pour les éléments interactifs | Mat Janson Blanchet
En anglais
The WebAIM Million – The 2023 report on the accessibility of the top 1,000,000 home pages | WebAIM
a11y tips: Disabled buttons and colour contrast | Sean Elliott – Medium
Accessibility Design 101: Color Contrast Considerations for UX Designers | – XD Ideas
Color Contrast Cheat Sheet: Guidelines for Text and Buttons | Vitaly Friedman – LinkedIn
Colors with Good Contrast | Web Accessibility Initiative (WAI) – W3C
Contrast and Color Accessibility – Understanding WCAG 2 Contrast and Color Requirements | WebAIM
Orange You Accessible? A Mini Case Study on Color Ratio | Ericka O’Connor – Bounteous
Resolving Common Accessibility Errors – Low Contrast | Phil Fortier – Perficient
Trying to make yellow work | Molly Hellmuth – Twitter
Understanding SC 1.4.3: Contrast (Minimum) (Level AA) | W3C
Utilitaires et outils
Cette liste n’est évidemment pas exhaustive. Utilisez-la comme point de départ pour trouver les outils dont vous avez besoin dans le contexte dans lequel vous travaillez.
axe Browser Extensions for Accessibility Testing | Deque
Contrast Checker | Resources – WebAIM
Color Contrast Matrix | Mat Janson Blanchet
Mis à jour le 4 mars 2024