S’assurer de créer les états de chaque composant interactif
Publié le 22 novembre 2023
À retenir
- Chaque composant interactif a des états différents, c’est le travail des designers de s’assurer que chaque état a été pris en compte et créé
- L’état en focus est particulièrement important pour l’accessibilité, même s’il est malheureusement trop souvent oublié
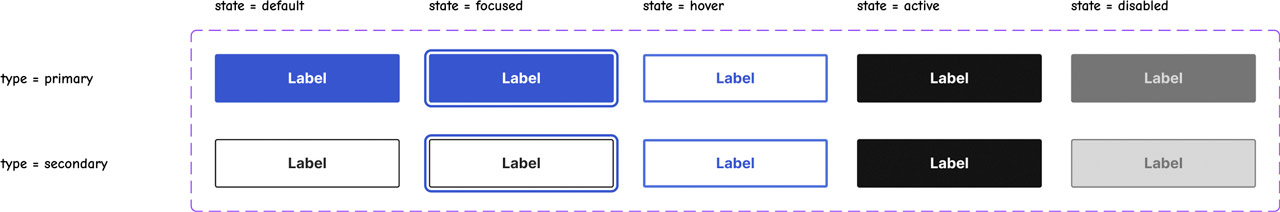
- Astuce : placez les variantes de vos composants dans une grille pour voir rapidement quels états sont créés et lesquels manquent
- Assurez-vous également de définir quel curseur de souris doit être présenté pour chacun des états
Cet article fait partie d’une série sur les micro-interactions avec les interfaces utilisateur et la manière dont elles affectent l’expérience utilisateur.
This article is also available in English.
Il existe de nombreuses façons pour les utilisateurs d’interagir avec des composants : faire survoler le curseur au dessus d’un composant, appuyer, cliquer, relâcher, glisser, faire défiler, etc. Pour que les utilisateurs comprennent dans quel état se trouve un composant, il doit être présenté visuellement différemment selon l’état dans lequel il se trouve.
États

Voyez ci-dessous la liste de tous les états qui doivent être créés pour chaque composant interactif.
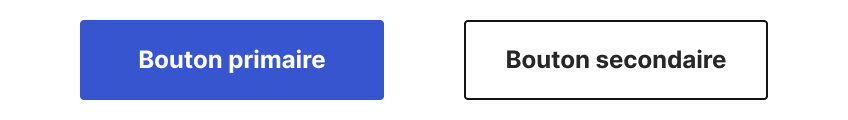
État par défaut

Il s’agit de l’état initial de chaque composant, l’état présente que le composent est disponible pour être utilisé.
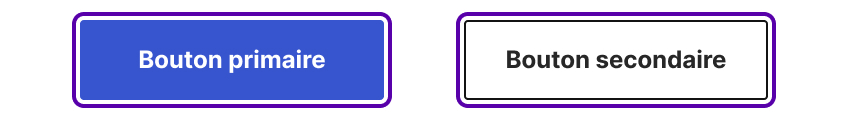
En focus

L’état en focus présente un indicateur qui est habituellement un contour visible autour de l’élément. Cela permet aux utilisateurs de savoir où se trouve leur curseur et avec quel élément ils interagissent actuellement.
Pour répondre aux exigences d’accessibilité, chaque élément interactif doit avoir un état en focus.
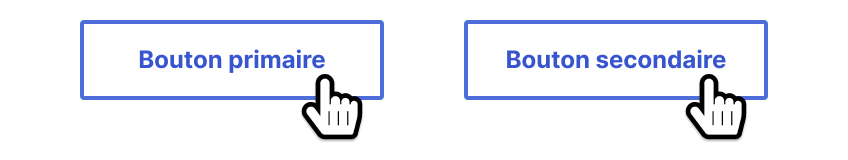
En survol

Il s’agit principalement d’un état décoratif qui montre une réaction lorsque les utilisateurs font glisser leur curseur sur l’élément, pour signifier qu’il est disponible pour une interaction.
Cependant, si l’utilisateur ne peut pas comprendre que le composant est disponible pour interaction sans cet état, cela signifie que l’état par défaut est défectueux, car il n’indique pas clairement son utilisabilité.
Cet état n’est pas visible par les utilisateurs qui naviguent avec un appareil mobile ou tactile, ni par ceux qui naviguent uniquement avec un clavier ou d’autres technologies d’assistance.
Actif

Cet état est de très courte durée : il n’est visible que lorsque les utilisateurs sont en train de cliquer ou d’appuyer sur le composant.
Ceci est utile pour signifier visuellement aux utilisateurs que leur action a été prise en compte. Cet état est particulièrement utile sur les écrans tactiles, car ceux-ci n’offrent aucun retour haptique lors d’une pression.
Inactif

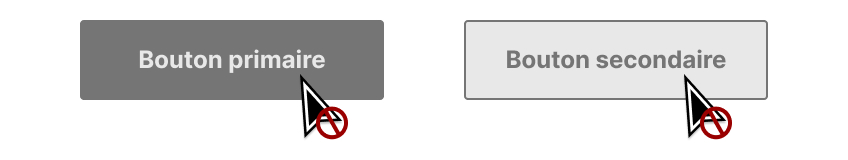
Cet état indique que le composant n’est pas disponible pour l’interaction. Le curseur doit également indiquer que l’interaction n’est pas disponible. Ceci est particulièrement nécessaire dans les formulaires. À l’inverse, certains autres composants peuvent ne pas nécessiter d’état désactivé.
Si un composant est désactivé, il est préférable de présenter une explication du pourquoi aux utilisateurs, afin qu’ils ne soient pas laissés dans l’incertitude.
Conseils pour créer un kit d’interface utilisateur
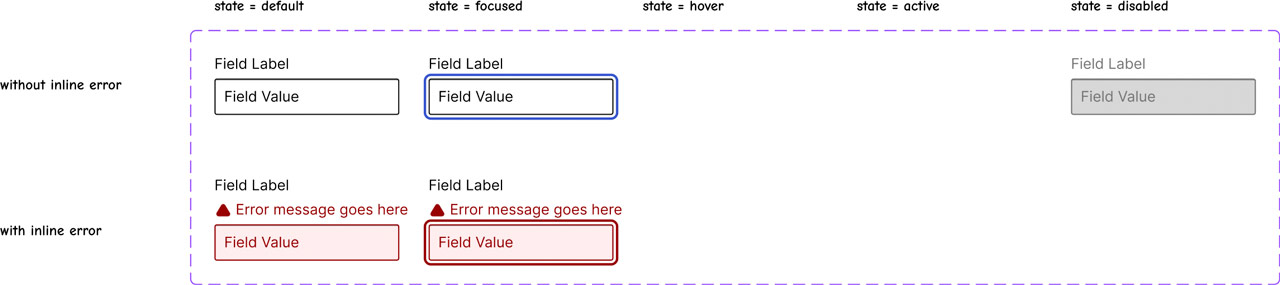
Lors de la création d’éléments pour un kit d’interface utilisateur, il est judicieux de placer les variantes de composants dans un tableau, de sorte que les états (par exemple : par défaut, en focus, en survol, etc.) et les types (par exemple, primaire, secondaire, petit, grand) soient clairement visibles.

En plaçant des images dans un tel tableau, il devient facile d’identifier quels états n’ont pas été créés. De plus, certains composants peuvent avoir des états supplémentaires (par exemple, glisser) ou ne pas nécessiter certains états.
L’image ci-dessus montre les champs de saisie de texte. Dans ce cas, les états de survol et actif n’ont pas été créés, car il a été choisi qu’aucun changement de style n’était nécessaire durant ces événements.
Soyez prudent lorsque vous choisissez de ne pas concevoir d’état, car cela peut prêter à confusion pour certains utilisateurs : ils pourraient avoir l’impression qu’un élément n’est pas interactif. N’oubliez pas que l’état en focus ne peut être mis de côté, il doit toujours être créé.
Assurez-vous de définir explicitement le curseur associé à un état
Même si les appareils tactiles représentent une grande portion de ce qu’uilisent les gens maintenant, il est toujours important de prendre en compte les interactions avec la souris lors de la phase de design. Sur les appareils qui utilisent un curseur (généralement une souris sur un ordinateur de bureau), l’image de ce curseur change en fonction de l’action potentielle que les utilisateurs peuvent effectuer.
« Le curseur doit informer les utilisateurs des opérations de la souris qui peuvent être effectuées à l’emplacement actuel, notamment : la sélection de texte, l’activation des menus d’aide ou contextuels, la copie de contenu, le redimensionnement des tableaux, etc. »
— Traduit de « cursor », MDN Web Docs
Il est important que les designers et les développeurs intègrent les curseurs appropriés, car ils indiquent l’affordance, ou la potentialité, de l’élément au-dessus duquel la souris est positionnée.
« Une affordance est ce qu’un utilisateur peut faire avec un objet en fonction de ses capacités.
[…]
Une affordance est, par essence, une possibilité d’action dans la relation entre l’utilisateur et un objet.
— Traduit de « Affordances », Fondation Interaction Design
La plupart du temps, il s’agit simplement de documenter que le curseur « pointeur » – la main avec l’index étendu – doit être utilisé. Par exemple, tout élément avec lequel les utilisateurs peuvent interagir (boutons, hyperliens, boutons radio, cases à cocher, etc.) doit au moins utiliser le curseur « pointeur ».
Il existe cependant plus d’une vingtaine de curseurs natifs à tous les navigateurs qui peuvent être utilisés, tels que « attendre », « non autorisé », « aide », etc. Ils permettent d’affiner l’indication du type d’interaction que les utilisateurs peuvent effectuer.
Assurez-vous de consulter cette liste et d’en faire bon usage.
Références et lectures additionnelles
Articles en français
Bien concevoir ses composants, les bases d’un design system évolutif | Stéphanie Walter
Documenter l’accessibilité en phase de design ! | Stéphanie Walter
S’assurer de concevoir un indicateur de focus pour les éléments interactifs | Mat Janson Blanchet
Un élément en focus doit être visible à l’écran | Mat Janson Blanchet
Articles en anglais
a11y tips: Disabled buttons and colour contrast | Sean Elliott – Medium
Active, Hover, and Focus States for Designers (paywalled) | Corak – UX Planet
Affordances | Interaction Design Foundation
Button States Explained – How to Design Them | UXPin
A Complete Guide to Links and Buttons | Chris Coyier – CSS-Tricks
The “Hover Effect” for Mobile Buttons | Anthony – UX Movement
Mis à jour le 4 mars 2024