Chaque bouton doit avoir un libellé, qu’il soit visible ou non
Publié le 25 janvier 2024
À retenir
- ⚠️ Les boutons vides sont l’un des problèmes d’accessibilité les plus courants sur le web
- Assurez-vous que chaque bouton a une libellé, même si ce libellé n’est pas visible
- Les images et les icônes dans les boutons sont probablement décoratives, assurez-vous de les identifier comme telles
Cet article fait partie d’une série sur les micro-interactions avec les interfaces utilisateur et la manière dont elles affectent l’expérience utilisateur.
This article is also available in English.
Un bouton est l’un des éléments de base d’une interface : un élément interactif que les utilisateurs peuvent activer afin de causer une réaction.
Pour savoir ce que font les boutons avant de les activer, les utilisateurs se fient à leur libellé ; un court texte qui devrait être suffisamment clair pour comprendre l’essentiel de l’effet que le bouton aura.
La situation peut se compliquer lorsque des designers choisissent, pour des raisons graphiques, de présenter un bouton qui n’affiche qu’une icône sans libellé. Les designers pensent souvent qu’une icône peut être suffisamment claire pour faire le même travail qu’un libellé.
Si ça peut être le cas pour les utilisateurs voyants — même si cette question est encore débattue, car la communication graphique est fortement contextuelle et culturelle — ce n’est pas le cas pour tout le monde. Les non-voyants et les malvoyants s’appuient sur un texte lu à haute voix par un lecteur d’écran pour comprendre ce que sont les éléments de l’interface et ce qu’ils font.
Examinons quelques variantes de boutons et voyons comment les rendre accessibles dans chaque contexte.
Exemples
Exemple 1 : boutons avec libellé

Il s’agit du cas le plus simple : les boutons n’affichent que du texte comme libellé. Ce texte doit transmettre suffisamment d’informations pour que les utilisateurs voyants puissent comprendre l’action causée par le bouton dans le contexte dans lequel il est présenté.
Ce texte est ce que le lecteur d’écran annoncera à voix haute, mais ce n’est pas nécessairement suffisant pour que les utilisateurs malvoyants comprennent l’effet du bouton puisqu’ils n’ont pas le contexte visuel. Le critère de réussite 3.2.2 du WCAG exige que les boutons annoncent l’effet qu’ils auront avant que les utilisateurs l’activent. Ainsi, il peut y avoir encore du travail à faire pour respecter les requis d’accessibilité dans ce cas. Ces requis s’appliquent également aux exemples qui suivent.
Exemple 2 : boutons avec icône et libellé

Dans cet exemple, les boutons affichent une icône en plus de leur libellé. Cela fonctionne généralement bien, puisque chacun d’eux présente un libellé.
Toutefois, si les icônes sont accompagnées d’un texte alternatif (l’attribut HTML alt, aussi appelé « alt text ») les choses se compliquent.
Dans l’exemple ci-dessus, si le texte alternatif des images était « pouce levé » et « croix » respectivement pour chaque icône, le lecteur d’écran annoncerait « pouce levé continuer, bouton » et « croix annuler, bouton » lorsque les utilisateurs placeraient leur focus sur chaque bouton. Ce surplus d’information n’est pas idéal et n’apporte rien d’utile aux utilisateurs.
Ces icônes sont donc qualifiées de « décoratives » dans ce contexte. Il existe un article du W3C à ce sujet pour savoir comment distinguer quelles images sont décoratives lesquelles ne le sont pas.
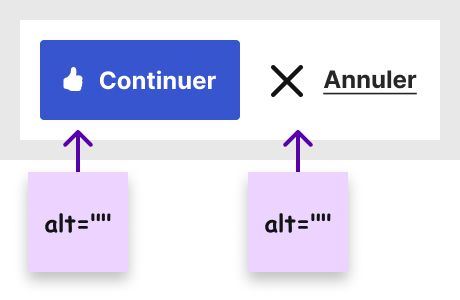
Lorsque les images sont considérées décoratives, les designers doivent clairement indiquer dans leurs maquettes que ces icônes ne doivent pas avoir de texte alternatif. Par exemple :

Annoter les maquettes de cette façon permet d’informer les développeurs de ne pas ajouter de métadonnées superflues à ces icônes.
La manière exacte d’annoter une maquette peut varier en fonction des outils utilisés ou du mode de travail convenu entre designers et développeurs, mais le principe reste le même : identifier clairement les images qui sont décoratives permet à tous de comprendre l’attente fonctionnelle.
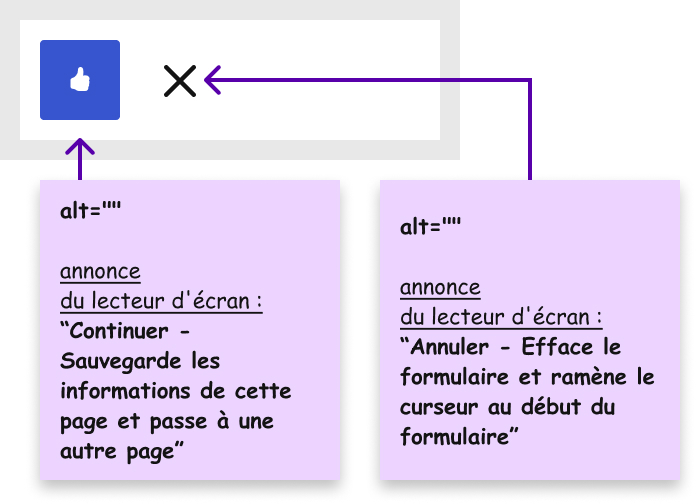
Exemple 3 : boutons avec seulement une icône

Dans certaines mises en page, il se peut qu’il n’y ait pas assez d’espace pour ajouter un libellé, ou que l’icône soit universellement connue (par exemple la poubelle). Comme mentionné plus haut, il est tout de même préférable de vérifier auprès des utilisateurs si cela est exact, afin d’éviter les suppositions.
On pourrait penser que le texte alternatif de ces icônes suffirait à remplacer le libellé du bouton, mais ce n’est pas le cas. Voici ce qu’annoncerait un lecteur d’écran si on utilisait seulement le texte alternatif :

Bien que ce ne soit pas nécessairement impossible à comprendre, ce n’est certainement pas assez clair pour offrir une bonne expérience à l’utilisateur. En plus, cela ajoute une charge cognitive sur les épaules des utilisateurs de lecteurs d’écran, qui doivent tenter de comprendre ce que ces libellés signifient réellement.
Les designers doivent s’assurer de préciser qu’un libellé spécifique est nécessaire pour le bouton. Par exemple :

Intervenants concernés
- Les designers sont responsables d’identifier quel élément nécessite quel type de texte et de le communiquer à leurs collègues.
- Les rédacteurs doivent rédiger ou traduire les libellés et les messages que le lecteur d’écran doit annoncer.
- Les développeurs devraient porter attention lorsqu’ils intègrent des boutons pour s’assurer qu’ils utilisent le bon code pour les libellés.
Ces développeurs devraient également mentionner à leurs collègues (designers, rédacteurs, gestionnaires de projet) quand il leur manque un texte pour ces libellés.
Ni les designers, ni les développeurs ne devraient être responsables du texte des libellés
La rédaction est une compétence professionnelle à part entière, et certaines personnes sont chargées de concevoir le texte des libellés de boutons et des annonces du lecteur d’écran.
Toutefois, les designers sont responsables d’identifier quels éléments nécessitent quel type de texte et de le communiquer à leurs coéquipiers, les rédacteurs et les développeurs, afin que la conception prévue soit connue de tous dans la documentation.
Références et lectures additionnelles
Articles
En français
La charge cognitive : théorie, principes et UX Design | Usabilis
5 règles pour bien choisir les libellés des boutons | Julien Hennig – Testapic
Documenter l’accessibilité en phase de design ! | Stéphanie Walter
En anglais
The WebAIM Million – The 2023 report on the accessibility of the top 1,000,000 home pages | WebAIM
Accessible Icon Buttons | Sara Soueidan
Behind the scenes of creating a new Web Accessibility Annotation Kit | Jan Maarten – Medium
Decorative Images | Images Tutorial – W3C
Minimize Cognitive Load to Maximize Usability | Kathryn Whitenton – Nielsen Norman Group
Pay extra attention to your buttons’ copies | Naimur Rahman – LinkedIn
Accessibilité
Understanding SC 2.4.6: Headings and Labels (Level AA) | WCAG Understanding Docs – W3C
Understanding SC 2.5.3: Label in Name (Level A) | WCAG Understanding Docs – W3C
Understanding SC 3.2.2: On Input (Level A) | WCAG Understanding Docs – W3C
Understanding SC 3.3.2: Labels or Instructions (Level A) | WCAG Understanding Docs – W3C
Mis à jour le 4 mars 2024